 起業ママなつみ
起業ママなつみ先日、「ホームページはありますか?」って聞かれたんですよね…



法人のお客様だと求められることもありますよね



でも、作るのってお金かかりますよね



ちょっと頑張れば、ご自分でも作れますよ!
以前、アメブロとWordPressの違いはこちらで説明しました。


この記事は「ブログを書く」という視点の内容だったので説明を省いていますが、WordPressのメリットというか特徴の一つとしては、単なるブログだけでなく、「ホームページを作れる」という点があります。
そして、ブログ機能付きのホームページを作る、という点では、こちらの記事で説明している「無料ホームページサービス」も同様のことができますが、それとの違い、メリットとしてはやっぱり「資産構築」、これに限ります。


ホームページってどうやって作るの?
そもそも、ホームページってどうやってできているか知っていますか?
例えばパワーポイントでも、ホームページの「イメージ」を作ることはできますが、そのままパワポファイルをホームページとしては使えません。
HTMLとCSSという言語に落とし込んで、サーバ上にアップすることで、初めてホームページとして機能します。
HTMLという言語で書きます
今どき、「HTML」という単語を聞いたことがない、という方は少ないかもしれません。HyperText Markup Language:ハイパーテキストマークアップランゲージの略で、ホームページを作るときに使う言語です。例えばメモアプリに
<html>
<body>Hello, world!</body>
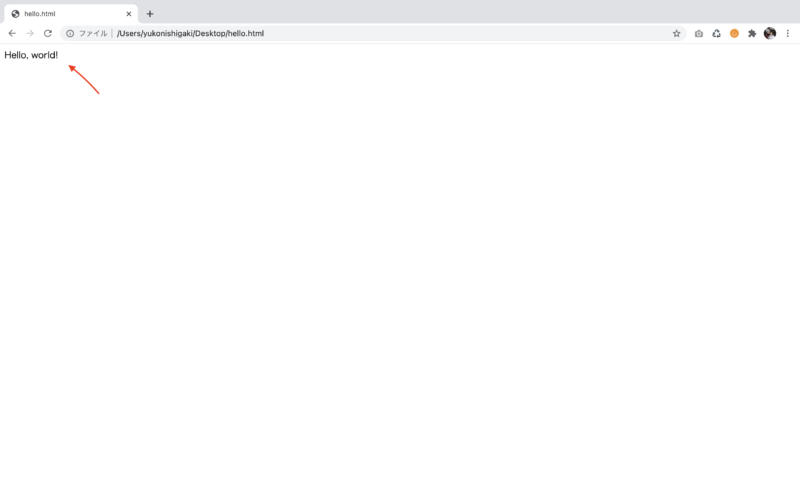
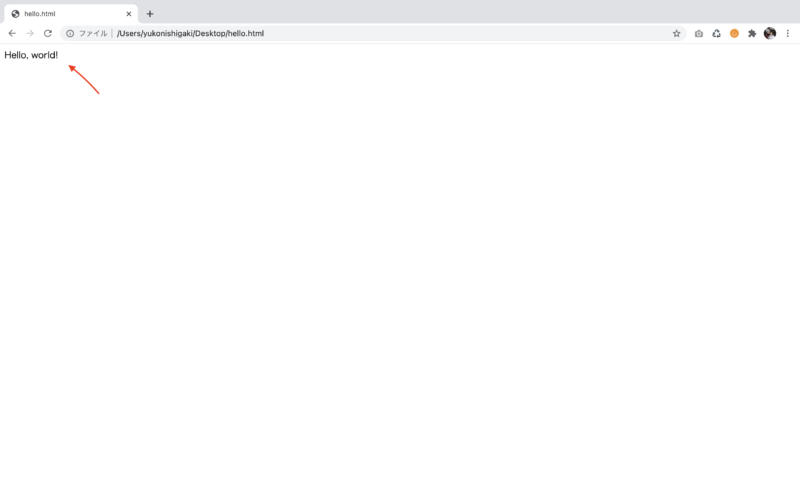
</html>と書いて、拡張子を.htmlにして(例えばファイル名をhello.htmlとして)ファイルを保存し、ブラウザアプリでこのファイルを開くと、


こんなふうに表示されます。これがHTMLです。



25年前、これに感動したのがきっかけで、Webのお仕事をしているのが私です。
デザインを加えるのにCSSを使います
上の「Hello, world!」は真っ白な画面にテキストのみ。基本的にHTMLは「文章を書くためのもの」なので、装飾機能はありません。
これが大見出し、これは普通の段落、といったドキュメントの構造を表したり、画像やハイパーリンクを埋め込む機能はありますが、この部分の背景はこの色にして、とか、この段落とこの段落は横並びで、とか、デザインに関わることはできません。
※厳密には多少の装飾機能があります。
そこのところを補完するために登場したのが、CSS(Cascading Style Sheets:カスケーディングスタイルシート)です。HTMLで書かれた文書をどのように表示するかを指示するファイルになります。
基本的にはこのHTMLファイルとCSSファイルがあれば、Webページは作れるという訳です。
WordPressって何?
HTMLとCSSでWebページが作れるなら、なぜみんな「ワードプレス」って口々に言うんでしょう?
ってか、ワードプレスって何?って思いませんか?
WordPressはCMSの一つ
ワードプレスは、数あるCMS(Contents Management System:コンテンツマネージメントシステム)のうちの一つです。
CMSって何?ってなると思うのですが、コンテンツって言うのはWebページを構成する文章や画像、それをマネージメント、つまり管理するためのシステム、です。
日立ソリューションズさんのこちらの記事が、わかりやすい図入りで説明されているので、良ければ是非こちらもご覧ください。
▶️ CMSとは?初心者でもわかるCMSの基礎知識とメリット、導入事例
https://www.hitachi-solutions.co.jp/digitalmarketing/sp/column/cms_vol01/
管理と更新が楽だからCMS
要は、管理が楽な訳です。
昔は紙の書類を一枚一枚めくって、必要な情報を探したり内容を差し替えたりしていたのが、データ化したことで該当のファイルのある場所を開けば、すぐに確認も修正もできるようになっていますよね?そんな感じ。
Webサイトは更新が大切です。作ったまま放置されたホームページって、「今もこのお店やってるのかな?」って心配になりますよね?でも、CMSを使わずに作られたものだと、専門知識がないと更新もままならず…ということも多々。その問題を解決してくれるのがCMSな訳です。
なぜWordPress?他のCMSじゃだめ?
先程の日立ソリューションズさんの記事を半分以上読まれた方なら、「CMSって結構いろいろあるみたいだけど、なぜその中でワードプレスなの?」という疑問を持たれた方もいらっしゃるかもしれません。なぜ、ワードプレスばかり聞くのでしょう???
WordPressは世界シェアNo.1
いろいろな選択肢がある中で、ワードプレスは世界的にシェアがNo.1。
オーストリアのQ-Successという会社のW3Techsというサイトに掲載されている調査結果(2021.3.11.現在)によると、世界中のWebサイトの40.5%でWordPressが使われていて、CMSにおけるシェアとしては64.5%にものぼるそうです。CMSの2位は、最近人気の「Shopify」(EC用プラットフォーム)ですが、CMSにおけるシェアはたったの5.4%。
ワードプレスは圧倒的に多くの人に使われている、ということです。
WordPressは使いやすい
なぜワードプレスが圧倒的に人気なのか?一言で言うと、ダッシュボード(管理画面)が直感的で使いやすいからです。誰だって、使いやすい方がいいですよね♬
15年前、私が自作サイトを始めた時は、当時一番人気だったMovable Type(MT)を使っていましたが、これだとMT独自のタグとHTMLを組み合わせてテンプレートを作る必要がありました。つまり、HTMLの知識がない人だと使うことも難しかったのです。
その頃から人気が出だしたワードプレスは、テンプレートとCSSが「テーマ」としてセットになっているので、テーマを選ぶだけで基本的な見た目は調います。専門知識がなくてもWebページが作れる、これは大きいですよね。
まとめ
ここまで、
- ホームページってどうやって作るの?
- ワードプレスって何?
- なぜWordPress?他のCMSじゃだめ?
ということをざっと解説しました。
ワードプレスと言えばテーマ、というくらい肝心なのがテーマ選びなのですが、長くなりましたのでそれについてはまた次回、詳しく書いていきたいと思います。



いつでも投げ銭大歓迎♬